


However much I admire George Martsoukos's Theme Switcher, I began to feel uneasy. For several reasons:
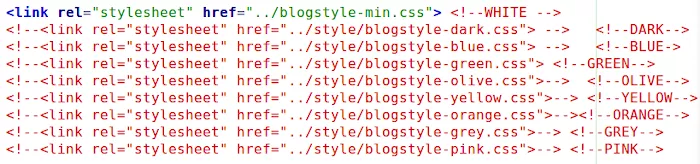
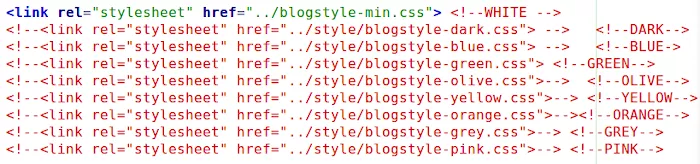
These color circles are only here for demonstration purposes. They are just links to html pages that have the corresponding color theme.The color theme is determined in the head section of the page:

The simplest way to change to another color theme is to "uncomment" (remove the comment tag of) the desired color and comment the previously active color. In the image the white theme is uncommented, so that is the active theme.
A second possibility is to have a "new-post" template available for each color theme. So instead of the single "new-post.html" there would be a "new-post-dark.html", new-post-blue.html", etc. This would be easier for many I think. Personally I like this foolproof approach...
I can vaguely see a third solution: keep the color circles on the page and link them to the "new-post-'color'.html templates. Put the color circles in a div and thhen, before publishing, hide that div.( div class="hide" )
It's early days for B.U.T.S 😊
Once I'm happy with things, I'll minify the css of each color theme. Off to do the dishes now.